Interviews
We conducted a series of in-depth interviews with patients of different profiles to get a deeper understanding of why, when and how they interact with their medical bills. We talked with young parents on ACA plans, single twenty-somethings with big dreams but no insurance coverage, underinsured creatives who live with their parents, immigrants with Medicaid and chronic conditions, well-paid managers with the best insurance and even an attorney who lives alone with his three birds in Palo Alto. We want to make sure our product is accessible to all kinds of patients, so we needed the perspectives of a diverse group of people.
In our research, we identified that patients have difficulty understanding the insurance and payment side of the healthcare system. Despite being on an healthcare insurance, they do not understand the medical process of referrals, insurance terminology and how to financially prepare for medical emergencies.
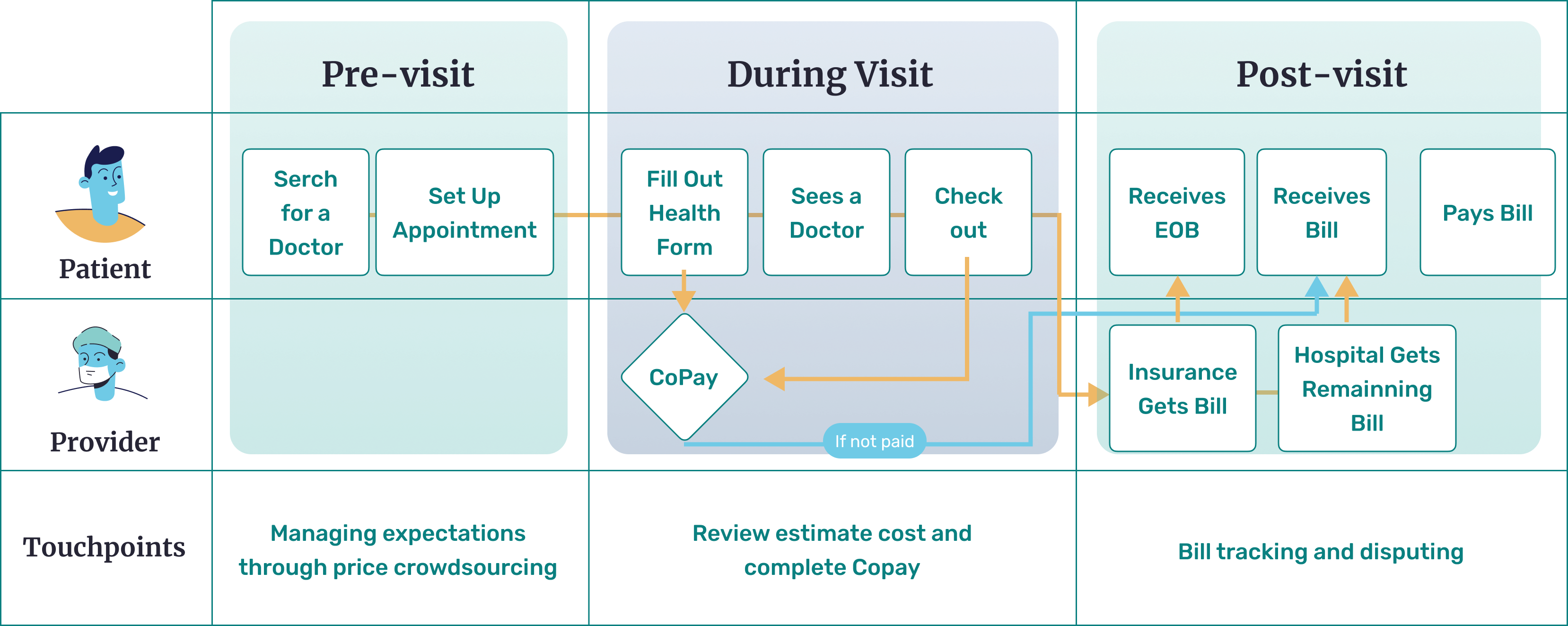
Core Issues No.1 - Confusing insurance terminology and duplicate documents
The terminology used in healthcare statements were confusing. Plus, duplicate statements (e.g. EOB) makes the billing process more confusing. What is a TPA and HSA? And how does it affect co-pay? So, how might we make medical bills feel as thoughtful and empathetic as patient care? To do this, we needed to know:
- How much should patients pay?
- When do patients pay?
- Who do patients pay and owe?
- How does the patient know whether the medical institutions or practitioners are in-network or out-of-network? How can we make payment of services more transparent?